プログラミングに興味を持ったのは一昨年の失業時。
ハローワークで適職診断を受けたら、【興味における職業とのマッチング】というカテゴリーのトップがWebデザイナーになりまして、どんな仕事なのかを調べている過程でプログラミングのオンライン学習サイトを知り、無料会員登録して勉強し始めたのがきっかけ。
Windows95の時代にC言語の勉強をして即日挫折した経験があるので、プログラミングへの苦手意識はあったのですが、そんな記憶を払拭するくらい楽しいと思えました。
いくつか登録したサイトの中で「自分に合ってるな」と思えたのはProgateというサイト。
複数のプログラム言語の基礎に触れることができて、それぞれの説明がとにかくわかりやすいのです。
しっかり学ぶには月額980円の有料会員になる必要がありますが、無料範囲だけでもボリュームがあって、『どんなプログラミング言語を学びたいのかわからない』という状態の人にはピッタリだと思います。
こんな感じでプログラミングに興味をもったあと気になったのがテキストエディタ。
学習サイトで学んでもローカル環境で再現出来なければ覚えたことにならないですからね。
【初心者にオススメの無料テキストエディタ】みたいな特集記事を参考に、一番最初に使ったのがAtomでした。

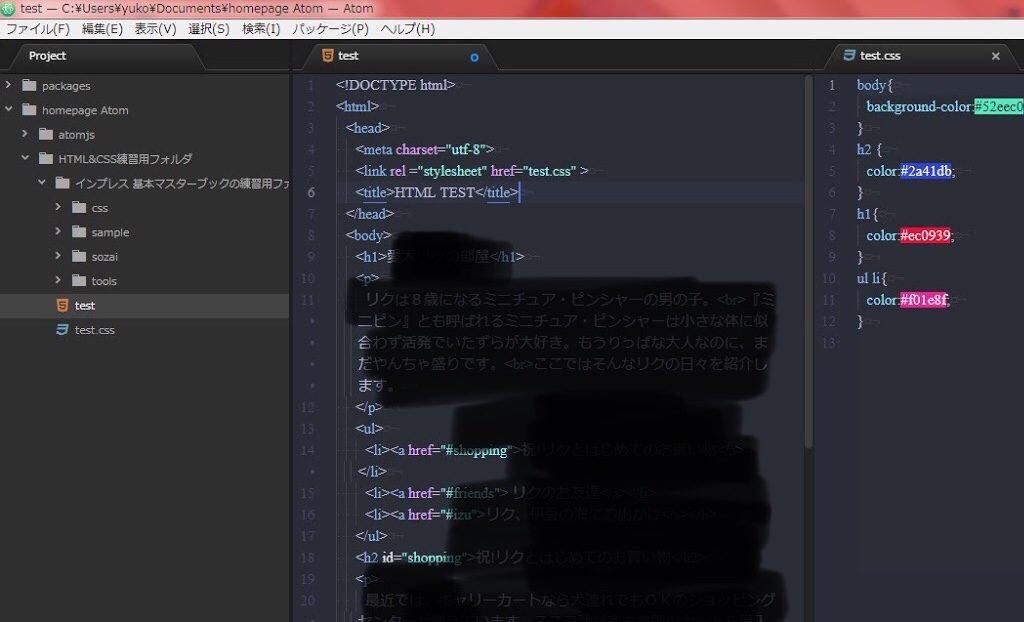
Atomの編集画面
『無料なのに高機能』と絶賛する記事を多く見かけたのです。
マイPCでは起動するまでに時間がかかって「動作が重いな・・・」という感覚はあるのですが、記事で紹介されていた通り入力補完のパッケージ(プラグイン)が豊富にあって、ネット上のアドバイス記事を参考に環境を整えると確かに使いやすいです。
次はTeraPad。

TeraPadの編集画面
まずAtomと比べると起動するのがとても速い!
デフォルトの背景色は白ですが、色を変えられるとを知ってこの色にチェンジしました。
ちなみにハイキュー!!の青葉城西をイメージして設定してます(^_^;)
入力補完のプラグインについてはよくわからないので何も入れてません。
なので、入力のルールというか、タグや属性(のスペル)をちゃんと覚えたかどうかを確認するには最高だと思ってます。
ほかにBracketsとサクラエディタも使いました。
世間の評判と実際の使い心地が一致するとは限らないので、これからもいろいろ使ってみるつもりです。
まぁアラフィフの私がプログラミングを学んだところで収入に結びつくことはないと思いますが、プログラミングは脳トレにもなりそうだし、WordPressを始めたからにはPHPの知識も得たい・・・
再就職が決まっても放置しないで頑張りたいと思います。