昨日、8日に開講したgaccoのJava講座。
この講座の開講予定を知ったとき、なんとなく興味を持ったので、無料のオンライン講座を利用してJavaの勉強もしていたのですが、PCの絶不調時期と重なって思うように勉強できず。
PCの状態が回復してから勉強を再開したものの、開講日までに得ておくつもりだった知識は頭にインプットできませんでした。
勉強を再開したのが今月に入ってからでは時すでに遅し・・・ですよね。
今は『課題はできないかもしれないけど受講しようかな』という気持ちと、『Javaの講座はあきらめて、元々興味のあるHTML&CSSの勉強しよう』という気持ちが戦っている状態です。
勉強といっても失業中なので、無料のオンライン講座を利用するか図書館で本を借りてくるという選択しかありませんけどね。
で、先日、県立図書館のホームページでプログラミング関連書籍の検索をしたら、気になる本があったので借りてきました。

図書館で借りてきた本 その1
Javaに挫折しかかってる状態だからコレに惹かれたんですかね(^_^;)
本の内容は実際にコードを入力しながらサンプルサイトを制作するというもの。
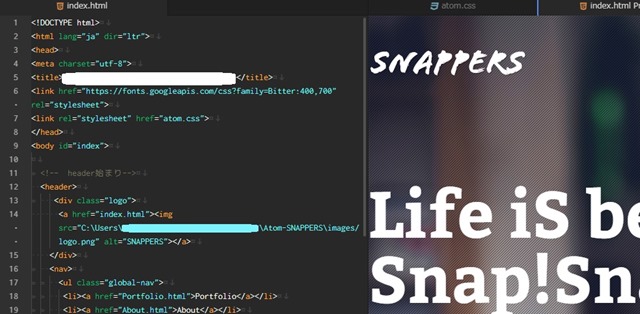
コードの入力にはBracketsというテキストエディタ、ブラウザはGoogle Chromeを使って進められています。
私のPCはすでにどちらもインストールされているので事前準備は必要なく、本を見ながらいきなりコードの入力を始めたのですが、なぜかヘッダーロゴの画像読み込みが上手くいかず・・・正確にはお手本通りに出来たものを一度閉じて、再度開いたら画像を読み込まなくなったという感じです。
一度は上手くいってるので入力ミスはないはず。
その証拠にBracketsで入力したファイルをAtomやTeraPadで開いてみると、ちゃんとヘッダーロゴの画像が読み込めるのです。
使用している3つのテキストエディタの中で失敗するのはBracketsのみ。
Bracketsの使い方を間違ってるのかな?
まぁ本の中でどんなテキストエディタを使っていようと、コードを書くときは自分が使いやすいのを使えばいいので、勉強を進めるには全く問題ないのですが、複数のテキストエディタでアウトプットした経験がなければ、Brackets以外のテキストエディタを使うという発想はなかったかも。
本を借りられるのは2週間。
もう少し借りていたいときは延長を申し出て、次の借り手がいなければ2週間の延長が可能。
この期間、黙々とHTML&CSSに集中するか、『本はいつでも借りられる』ということでJavaの講座を受講するか・・・ホントに悩ましい問題です。
挫折することが濃厚なことに時間を使うのはもったいない気はするけど、最終的にはツールを作るという学習内容にはとても興味あるし。
課金して学ぶという選択ができれば、学びたいタイミングで学べるんですけどね・・・
そういえば図書館からもう1冊借りました。

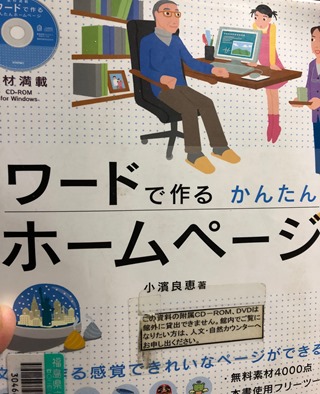
図書館で借りた本 その2
『WordPressならワードを使うみたいにホームページが作れるよ』という話は耳にしていましたが、ワードそのものでもホームページが作れるというのは初耳でした。
通常のワード文書の編集画面とは違う画面でHTMLファイルを編集するようですが、ワード文書の編集画面以外の存在なんて全く知らなかったのでホント衝撃の事実!
プログラミングに出会う前にこの事実を知っていたら、ワードでホームページを作る練習なんかもしてたのかな・・・
あ、ちなみに私が受講するか否かを悩んでいるgaccoのJava講座は開講後でも受講は可能ですが、時間が経ち過ぎると講義の内容を理解しないうちに次回の講義が配信されるということになるかも。
実行環境の構築がハードルになってしまう可能性もあるし、今日か明日中には決断しようと思います。
2018/11/09 21:xx 追記
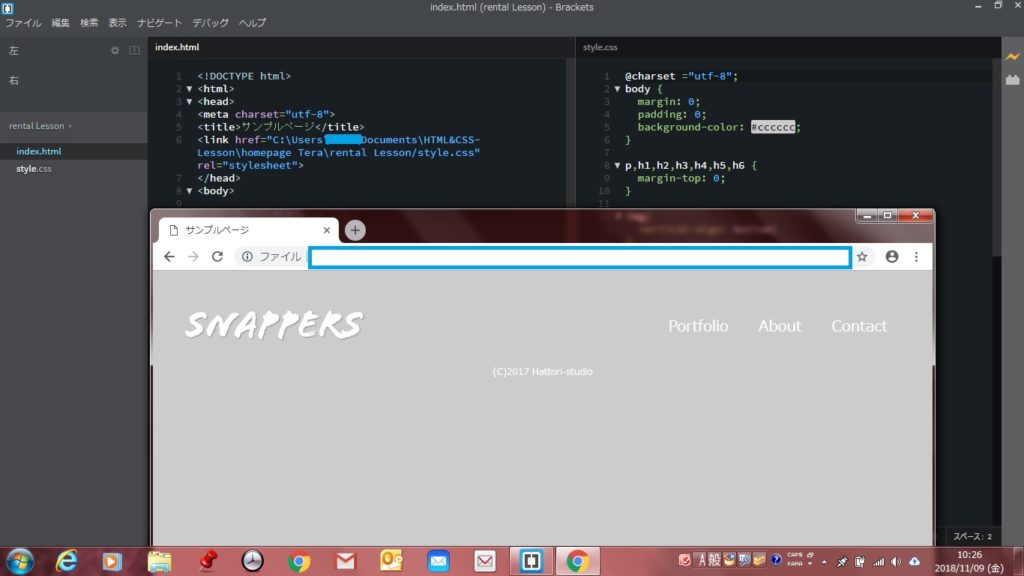
昨日はヘッダーロゴの読み込みができずお手上げ状態だったBrackets、『どうせ失敗するだろう』と思いながら確認してみたら、今度は読み込みに成功しました(^_^;)
昨日と今日で何が違うのかはわかりません。

Bracketsの編集画面とプレビューのスクショ