失業中にハローワークで受けた適職診断をきっかけにプログラミングに興味を持ち、
無料のオンライン講座や市販の教本で勉強を開始したのが数年前。
プログラミングのコードを入力するにはテキストエディタが必要ということで、
ネットでおススメされているものや、市販の教本で取り上げられていたものなど、
複数のテキストエディタをインストールしました。
ネットで評判のいいものが、自分にとって使い勝手がいいものとは限らないので、実際に使って確かめてみることは大切です。
実際【初心者におススメ】という情報を得てインストールしたものの、なんとなく使いにくかったり、初期設定が面倒だったりして即アンインストールしたものもあります。
で、私のWin7に最後まで残っていたのが【Atom・Brackets・TeraPad】の3つ。
プログラミングをするといっても、所詮 “趣味レベル” なので、ちゃんとした成果物があるわけではなく、教本に載ってるサンプルコードを入力する程度です。
それでも使っているうちに使用頻度に差が出てきて、気がつけば【Atom】をメインで使うようになっていました。
【Atom】のどこが気に入ったのかというと、
HTMLのファイルで『ht』と入力したあとエンターキーをポンと押すと、
冒頭の数行がドドッと出てくれるところ(^^)
これをあてにしてるから覚えられないというのもありますが、私はエンジニアじゃないからとりあえずOKかと。
そんな感じで素人なりに使っていたのは事実なので、Win10にも日本語化設定済みの同じ環境を持っていきたいと思うのは当然のこと。
ただ、ネットでその方法を取り上げている記事は見つけたのですが、私にはちょっとハードルが高かったので早々に断念。
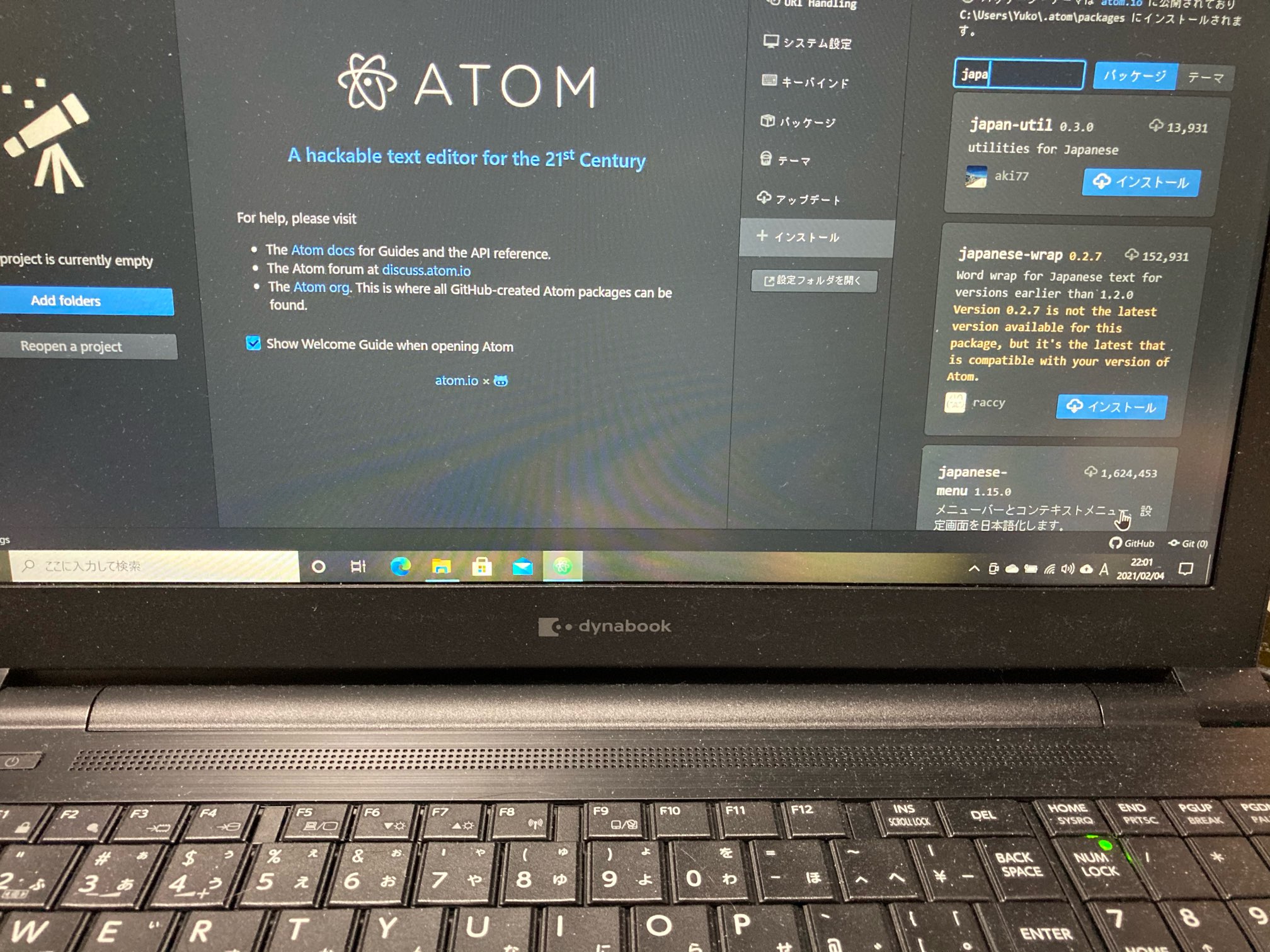
結局【Atom】の公式サイトから最新版をインストールし、Win7の【Atom】でインストール済みのパッケージを確認しながら、同じパッケージをインストールする・・・.という面倒な方法で【Atom】のお引っ越しをしました。

Atomのパッケージをインストール中
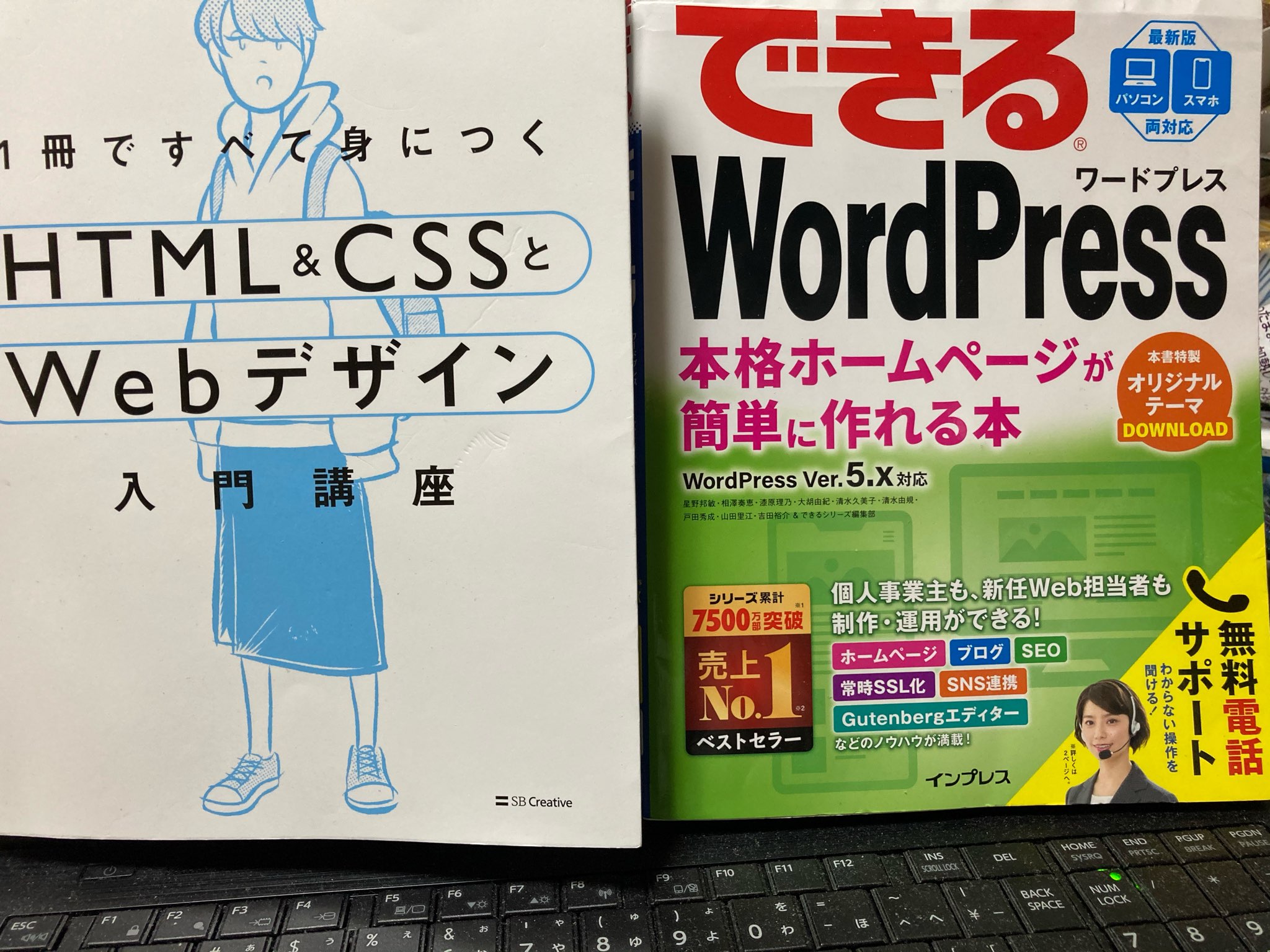
そして新たに購入した教本を使って、1年以上ぶりにHTML&CSSのお勉強。

新規購入した教本
ワードプレスの本は『新バージョンに対応したのを読んでみるのも悪くないかな・・・』と思っての購入です。
まだほとんど読んでいませんが(^^ゞ
![]()
それにしても、PCを買い替えただけでここまで生活が一変してしまうとは。
実は今、会社から帰宅するとPCの電源を入れる生活になってるんですよ。
何もせずにシャットダウンということもありますけど、電源だけは入れるのです。
変われば変わるものですね。
今回の投稿では触れないでおきますが、HTML&CSSを使ってやりたいことがあるのです。
ひょっとしたら未完成のまま挫折するかもしれませんが、絶対に挫折するとは限らないので、会社の仕事に影響が出ないペースで、コツコツ頑張ろうと思います。